Gli open data sono informazioni utilizzabili, ri-utilizzabili e ridistribuibili soggetti , al massimo, alla richiesta di attribuzione e condivisione allo stesso modo.
I dati per considerarsi aperti rispetto agli standard internazionali devono essere:
Completi: inclusione di metadati per consentire l’esportazione, l’utilizzo e la diffusione
Primari: struttura sufficientemente granulare per consentire l’integrazione e l’aggregazione con altre risorse
Accessibili: resi disponibili al maggior numero possibile di utenti senza barriere all’utilizzo, quindi preferibilmente attraverso il solo protocollo Hypertext Transfer Protocol (HTTP) e senza il ricorso a piattaforme proprietarie
In formati non proprietari: codificati in formati aperti e pubblici, sui quali non vi siano entità (aziende o organizzazioni) che ne abbiano il controllo esclusivo
Riutilizzabili: gli utenti devono essere messi in condizione di riutilizzarli e integrarli, fino a creare nuove risorse, applicazioni e servizi di pubblica utilità
Ricercabili: facilmente identificabili in rete, grazie a cataloghi e archivi facilmente indicizzabili dai motori di ricerca
Permanenti: tutte le proprietà elencate devono caratterizzare i dati nel corso del loro intero ciclo di vita
Gli scopi principali di tali dati sono rendere trasparente l’azione amministrativa (Open Government), favorire lo sviluppo della comunità, agevolare l’esecuzione di normali attività, accelerare il tasso di scoperta in campo scientifico, aumentare la consapevolezza dei cittadini.
Quello che si vuol fare è visualizzare tali dati in modo significativo, al fine di avere ulteriore vantaggio dai dati trovati in rete.
Il workflow da seguire dal momento in cui si hanno i dati al momento dell’interazione con il grafico generato è:
Acquire → Parse → Filter → Mine → Represent → Refine → Interact
Il progetto si occupa delle fasi iniziali: leggere il file grezzo, capire le informazioni utili per l’utente tramite l’uso del concetto “select x, y, group by“ e portare tali informazioni in un formato ben definito da cui poi sarà semplice generare diverse tipologie di grafici.
Il sistema si pone quindi come obiettivi principali:
- Fornire un punto di accesso unico a tutti gli open data presenti nel Web;
- Offrire diverse alternative per la ricerca di dati, in base alle diverse esigenze;
- Semplificare la comprensione semantica dei dati selezionati.
Il nome VisualDDHub riassume in sè le due funzionalità principali, cioè: raggruppare un numero potenzialmente infinito di fonti da cui reperire dati aperti e visualizzare per mezzo di grafici tali dati.
Link: Slide laurea - Slide 1° Seminario - Slide 2° Seminario
Tool: Javascript, PHP, Bootstrap, ajax, HTML5, CSS3, json, HighCharts, CKAN, jquery, numerose librerie
Time: realizzato come progetto di tesi triennale, Dipartimento di Informatica nel periodo febbraio 2015-giugno 2015
The open data are usabe, reusable and redistributable informations.
To consider these data open in respect of international standard, they have to be:
Complete: with metadata for the exportation and the diffusion
Primary: structure that allows to integrate and aggregate to other data
Accessible: available to the largest number of people, so through the world wide web
Non-proprietary format: coded in open format, such as csv, txt, rdf...
Reusable: the users should use and integrate the data to create new resources, applications or useful services
Searchable: organized in catalogs simple to be indexed by web searches
Permanent: all these characteristics must be true for all the life's circle of the data
The aim of open data is to lead to a transparent administrative action (Open Government) and to the develop of the community awareness.
The challange is visualize the date in a significant way, to obtain the best information.
The workflow from retrieving to visualizing the data is:
Acquire → Parse → Filter → Mine → Represent → Refine → Interact
My project focuses on the initial steps: read the raw file, understand the usefull information through the concepts of "select x, y group by" and create a standard format simple to visualize with graphics.
So the system has the following aims:
- Provide a single point of access to all the open data in the Web;
- Offer different ways to research the data in order to user's needs;
- Simplify the semantic comprehension of the selected data through guided visualization.
The name VisualDDHub sums up the two fundamental functionalities, that is: group a number of potentially endless sources of data (DataHub) and visualize them (VisualData).
Link: Slide Bachelor Degree - Slide 1° Convention - Slide 2° Convention
Tool: Javascript, PHP, Bootstrap, ajax, HTML5, CSS3, json, HighCharts, CKAN, jquery, a lot of libraries
Time: project developed for IT Bachelor degree, february 2015- june 2015
Studio della propagazione dell’informazione su Twitter.
Analisi della corrispondenza
tra vita reale e virtuale tramite la rete creatasi a seguito degli attacchi di Parigi del 13
Novembre 2015 e deduzione dell’evoluzione di situazioni
per mezzo di sentiment analysis applicata al talent show XFactor.
Tramite i grafi generati dalle interazioni tra persone è stato possibile riconoscere personaggi influenti e portavoci di idee fuori dal coro nel primo caso; nel secondo caso, invece, è stata fatta una previsione del vincitore grazie ai sentimenti dei messaggi postati.
L'analisi dei sentimenti è stata possibile grazie all'utilizzo della rete semantica WordNet sviluppata presso l'Università di Princeton.
Link: la documentazione è consultabile qui
Tool: Gephi, XML, LaTeX, javascript, Java, WordNet
Team: Martina Garofalo, Alessia Antelmi, Enrica Loria, Adele Rispoli
Time: realizzato per l'esame Reti Wireless della magistrale del Dipartimento di Informatica nel periodo ottobre 2015-dicembre 2015
Study of information propagation on Twitter. We have done an analysis of the correspondence between real and virtual life through two networks.
The first network considered was created because of the Paris attacks of 13 November 2015: we considered some hashtags (e.g. #portouverte) and we analyzed how these tags spread out through the net. The second network was constructed in order to study the evolution of some situations using sentiment analysis, applied to the talent show X Factor. Through graphs generated from interactions between people we were able to recognize influential spokesmen in the first case. In the second case, instead, it was made a forecast of the winner thanks to the feelings of fans' posted messages.
Link: documentation here
Tool: Gephi, XML, LaTeX, javascript, Java, WordNet
Team: Martina Garofalo, Alessia Antelmi, Enrica Loria, Adele Rispoli
Time: october 2015- dicember 2015
Web application per imparare divertendosi.
L'applicazione permette di scegliere tra sei giochi per imparare materie scolastiche diverse:
Cucina: in base alla regione con cui vuoi giocare viene creato dinamicamente un quiz che pone 4 quesiti relativi a una delle ricette tipiche della regione scelta. Se rispondi correttamente ad almeno 3 domande potrei leggere una curiosità sulla ricetta con cui hai giocato
Geografia: in base al colore con cui deidi di giocare ti vengono proposte delle bandiere che devi associare al paese di appartenenza.
Musica: puoi interagire con una mappa del mondo che riproduce l'inno della nazione da te selezionata.
Arte: dopo aver scelto la categoria degli elementi con cui giocare, ad esempio Monumenti, ti vengono proposti 10 monumenti italiani che devi associare alla regione corretta per poter visualizzare una curiosità relativa al monumento con cui stai giocando.
Ecologia: devi cestinare correttamente degli oggetti che cadono dall'alto. Se totalizzi un buon punteggio potrai leggere una curiosità sull'eologia.
Curiosità: puoi consultare le novità in ambito scientifico e esercitarti con il reading dato che tutte le news sono in inglese.
Link: World Sensitive, Slide
Tool: Bootstrap, plugin Web Scaper, php, javascript, SQL
Team: Martina Garofalo, Alessia Antelmi, Enrica Loria, Maria Angela Pellegrino
Time: realizzato come progetto per l'esame magistrale di integrazione dati, dicembre 2015.
Web application to learn while having fun. This application lets you choose from six games to learn various subjects:
Kitchen: you have to select a region and, dinamically, Worldsensitive generates a quiz with 4 questions about a tipical recipe of the selected region. If you answer correctly to at least 3 questions you will be reward by a curiosity (obviously about the region with which you are playing).
Geography: based on the color with which you choose to play, flags with that color will displayed: you need to associate them with their country.
Music: you can interact with a world map that plays the anthem of the nation you have selected.
Art: after choosing the category of the elements to play with (e.g. monuments), you are offered ten Italian monuments that you have to link to the correct region in order to display a curiosity on the monument with which you are playing.
Ecology: you have to trash each object in the correct bin. If you overall a good score you can read a curiosity about ecology.
News: you can consult the latest news in science and practice with the English reading given the fact that all these news are in English.
Link: World Sensitive, Slide
Tool: Bootstrap, plugin Web Scaper, php, javascript, SQL
Team: Martina Garofalo, Alessia Antelmi, Enrica Loria, Maria Angela Pellegrino
Time: project developed for the Data Integration course, dicember 2015.
stARt Night è un'applicazione mobile che unisce astronomia, divertimento e innovazione.
Grazie alla realtà aumentata attraverso il tuo cellulare sarai immerso in una volta celeste digitale che ti farà visualizzare le stelle visibili in base alla tua posizione geografica e orario e ti farà interagire con essa per scoprire a quale costellazione appartengono.
Nella fase di gioco una dopo l'altra le stelline cadranno dal cielo e spostandoti nel mondo reale dovrai riportarle a "casa", ma attenti al tempo!
Link: Slide, GitHub
Tool: Unity3D, C#, Vuforia, realtà aumentata, machine learning per il riconoscimento dei movimenti dell'utente (classificazione tramite Random Forest)
Team: Martina Garofalo, Enrica Loria, Maria Angela Pellegrino
Time: realizzato come progetto per l'esame magistrale di information visualization, febbraio 2017.
stARt Night is a handy planetary. It's a mobile application developed for Android by Unity. You can see stars all around you and learn their costellation touching on them. This isn't a preinstalled dome, but stars are positioned according to user's position and to daytime.
To excite curiosity we give the possibility to game with stars. In player mode a little star falls down from sky and starts running. You have do follow and catch it moving in the real world. To have a immersive experience the game is develop by augmented reality.
Link: Slide, GitHub
Tool: Unity3D, C#, Vuforia, augmented reality, machine learning to recognize user movements (classification through Random Forest)
Team: Martina Garofalo, Enrica Loria, Maria Angela Pellegrino
Time: project developed for the information visualization course, february 2017.
Studio di machine learning applicato al dataset delle recensioni offerto dal popolare social network Yelp.
L'obiettivo è stato identificare quali proprietà degli utenti fossero utili per essere meritevole di
coupon e identificare in quale periodo dell'anno un locale dovesse distribuire voucher per far fruttare il proprio investimento in funzione delle proprie caratteristiche.
Per gestire la dimensione dei file (fino a 4 giga) abbiamo utilizzato il framework Fork-Join che ci ha permesso di filtrarli, eleaborarli, scomporli in file di dimensioni minori con estrema semplicità e in tempi brevissimi.
Per effettuare le valutazioni su quando e a chi dare coupon abbiamo utilizzato classificatori quali Random Forest e Support Vector Machine.
Link: Slide
Tool: Weka per la classificazione, framework Fork Join.
Team: Martina Garofalo, Alessia Antelmi, Enrica Loria, Maria Angela Pellegrino
Time: realizzato come progetto per l'esame magistrale di intelligenza artificiale, febbraio 2017.
A machine learning's study applyed to Yelp dataset. Our aim (mine and of my collegues) were identify which kind of user and year's period are the best choice to give coupons. To deal with files' size (bigger than 4 GB) we used Java framework Fork-Join. In this way we succeded in filtering and processing them, divided them in smaller files shortly and easly. To evaluate who and when give vouchers we used classification method, like Random Forest and Support Vector Machine.
Link: Slide
Tool: Weka for classification, Fork Join framework.
Team: Martina Garofalo, Alessia Antelmi, Enrica Loria, Maria Angela Pellegrino
Time: project developed for the artificial intelligence course, february 2017.
DDI è acronimo di Dashboard Dipartimento Informatica ed è uno strumento per il monitoraggio degli indici di valutazione dell'ANVUR e indici di valutazione definiti dal Presidente di Area Didattica del Dipartimento di Informatica Di Salerno.
Il progetto è stato sviluppato durante un esame della magistrale del dipartimento di informatica, Gestione dei progetti software. Ho ricoperto il ruolo di Project Manager con la mia collega Maria Angela Pellegrino.
Abbiamo guidato un gruppo di sei studenti della triennale del dipartimento di informatica, dalla definizione dei requisiti del progetto fino alla realizzazione e collaudo.
Abbiamo simulato il processo di sviluppo di un progetto partendo dalla contrattazione dei requisiti con il cliente, l'analisi di fattibilità del progetto. Una volta stabiliti i requisiti abbiamo proceduto con la realizzazione del progetto secondo un approccio Waterfall con riciclo e applicando il Tayloring alla documentazione in accordo alle nostre esigenze.
Tool: Slack, GoogleDrive, Asana
Team: Martina Garofalo, Maria Angela Pellegrino
Time: realizzato come progetto per l'esame magistrale di Gestione dei progetti software, ottobre 2015-febbraio 2016.
DDI is the acronym of Dashboard Dipartimento Informatica and it's a monitoring tool able to analyze indicators used by ANVUR to evalute university's performance. President of the didactic teaching of the Computer Science Departement of Salerno had defined other indicators, too.
This project has been developed during a master's exam, Management of software projects. I played the role of Project Manager affiliated by one of my collegue, Maria Angela Pellegrino. We drave a group of six students during all phases of the project: requirements' definition, system's planning, development and testing. We simulated a development's process starting with the bargaining of the requirements with the client and analysis of feasibility. Later than, we planned DDI by a Waterfall process with reflow and we applied Tayloring for the documents' production according to our needs.
Tool: Slack, GoogleDrive, Asana
Team: Martina Garofalo, Maria Angela Pellegrino
Time: october 2015-february 2016.
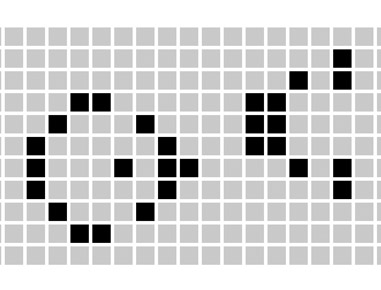
Game of life è un automa cellulare il cui universo è una griglia bidimensionale infinita. Ogni cella della griglia può essere nello stato di live o dead. Ogni cella interagisce con le celle vicine e muore in caso di sovraffollamento (più di 3 vicini vivi) o per solitudine (meno di 2 vicini vivi), altrimenti vive.
È stata implementata la simulazione Game of life, o semplicemente Life, sul sistema DMason. DMason è la versione parallela della libreria Mason per scrivere e eseguire modelli di simulazioni basati su agenti.
Link: ulteriori informazioni qui
Tool: Java, GitHub
Team: Martina Garofalo, Alessia Antelmi, Enrica Loria, Maria Angela Pellegrino
Time: realizzato come progetto per l'esame di Sistemi Distribuiti in giugno - luglio 2016
The game is a zero-player game, meaning that its evolution is determined by its initial state, requiring no further input; one interacts with the Game of Life by creating an initial configuration and observing how it evolves.
The game is completely deterministic and embarrassingly parallelizable (i.e. the behavior of a cell depends only on the neighboring cells) and, for these reasons, this model is extremely helpful as test for parallel or distributed implementations of Agent Based Model on a 2D field (it allows to check that the synchronization among the Logical Processors (LPs) does not affect the behavior of the model).
Our task was to implement the simulation for this model in D-MASON (a distributed framework for agent based simulation), in order to verify the correctness of the entire system.
Link: other informations here
Tool: Java, GitHub
Team: Martina Garofalo, Alessia Antelmi, Enrica Loria, Maria Angela Pellegrino
Time: Project developed for the distributed systems course, june - july 2016
Faccio parte del gruppo scout Stabia2 da ormai più di 8 anni, con il passare degli anni è nata la necessità di avere un sito vetrina per diffondere quanto più possibile i nostri ideali.
Da qui è partita la realizzazione di tale sito che si propone di tenere aggiornati chi ci segue tramite la pubblicazione di news sulle nostre attività, di fornire un punto di raccolta per tutti i documenti utili e di far conoscere chi siamo e cosa facciamo per il nostro amato territorio.
Link: Stabia2
Tool: Bootstrap, javascript, php, css3
Time: settembre 2015
I belong to a scout group since 2009, over time we need a web site to spread our ideals.
So I started to develop this site to update our followers with all news about activities, to provide a single point of access for all usefull documents and to make know who we are and what we do.
Link: Stabia2
Tool: Bootstrap, javascript, php, css3
Time: september 2015
HT Radar è una web application pensata per i giocatori più professionali del manageriale Hattrick, un gioco che ormai da oltre 20 anni spopola in tutto il mondo.
L'obiettivo è quello di fornire uno strumento fortemente dinamico per confrontare le skill di più giocatori per capire su quale investire maggiormente.
L'interfaccia molto intuitiva e responsive mostra tramite un grafico a radar i punti di forza dei giocatori che, se modificati, sono ricalcolati in real-time sul grafico.
Link: HT Radar
Tool: Bootstrap, javascript, php, css3
Time: giugno 2017
HT Radar: a web application thought for all professional player of Hattrick, a game that for over 20 years spreads in all over the world.
The purpose is to provide a dynamic tool to compare players skills visualizing them in real-time through a radar.
Link: HT Radar
Tool: Bootstrap, javascript, php, css3
Time: june 2017









Programmazione
Una nuova arte che rende tutto l'immaginabile
impossibile.Programming
New form of art that makes all the imaginable
impossible.